文章目录
- 1. Git
- 2. 基础/查阅
- 2.1 基础/查阅 - git
- 2.2 仓库 - remote
- 2.3 清理 - rm/clean
- 2.4 版本回退 - reset
- 3. 分支
- 3.1 分支基础 - branch
- 3.2 分支暂存更改 - stash
- 3.3 分支切换 - checkout
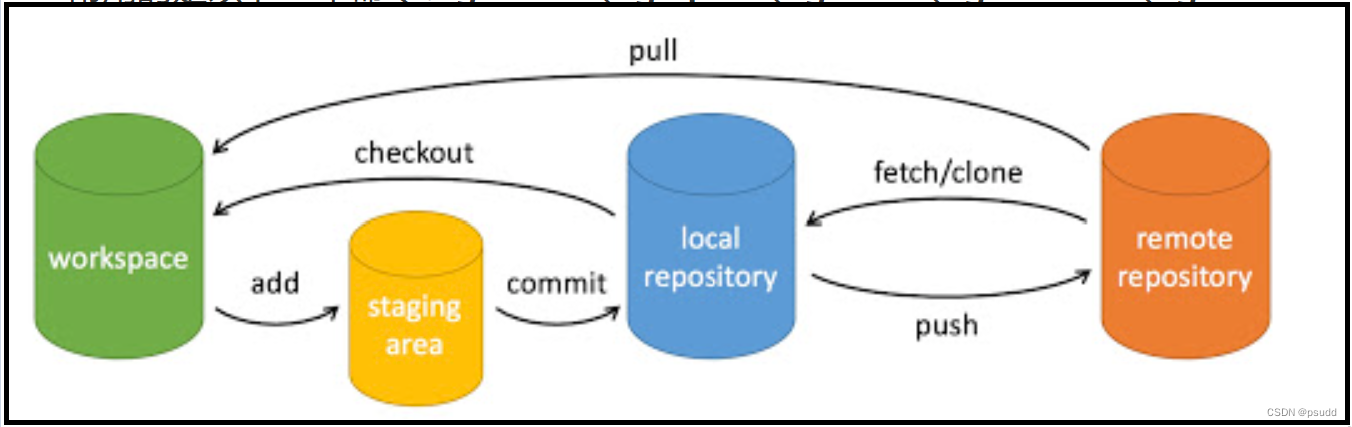
- 4. 代码提交/拉取
- 4.1 代码提交 - push
- 4.2 代码拉取 - pull
1. Git

2. 基础/查阅
2.1 基础/查阅 - git
## 初始化
git init
## 删除git版本控制
rm -rf .git
## 当前分支信息提交状态
git status
## 查看历史提交记录
git log
## 文本新建
touch .gitignore
2.2 仓库 - remote
远程仓库 remote
## 添加一个新的远程仓库。指定一个远程仓库的名称和 URL 将其添加到当前仓库中。
git remote add <remote_name> <remote_url>
--> git remote add origin (remote_url)
## 查看远程分支信息
git remote -v
2.3 清理 - rm/clean
## 删除暂存区/缓存区Staging area内容
git rm --cached <文件路径> // 删除指定文件
git rm --cached <文件路径> -r // 删除此路径下所有文件
## 删除所有未提交本地仓库的缓存
git clean -f
2.4 版本回退 - reset
## 版本回退会清理所有未提交/未跟踪的内容 & 清除该版本后的所有提交
## 回退上 x 个版本
git reset --hard HEAD ~x
## 回退指定版本
git reset --hard xxxxxxx(版本号/版本号前几位)
## 回退指定文件到指定版本
git reset --hard xxx(版本号或版本号前几位) filename
3. 分支
3.1 分支基础 - branch
## 列出本地分支(需要在commit后真正创建)
git branch
git branch -v
## 查看远程分支
git branch -r
## 手动创建分支
git branch (branchname)
## 重命名当前分支名
git branch -M (branchname)
## 删除本地分支,强制 -D
git branch -d (branchname)
## 分支关联
git branch --set-upstream-to=<origin/远程分支> <本地分支>
3.2 分支暂存更改 - stash
git stash // 暂时储存未提交到缓存区的更改
git stash list // 查看所有暂存
git stash apply stash@{$num} // 应用指定缓存,不删除
git stash pop stash@{$num} // 应用指定缓存,并将其删除
3.3 分支切换 - checkout
## 分支切换
git checkout (new-branchname)
## 撤销工作区中指定文件的修改(必须要先被上传到缓存区进行追踪)
git checkout (filename)
4. 代码提交/拉取
4.1 代码提交 - push
x.1 提交本地仓库
git add . // .表示当前目录, 将当前目录下的所有文件都提交到 staging area暂存区(可切换成指定文件)
git commit -m "xxxxx" // 提交到本地仓库,并添加 xxxxx 信息备注
x.2 上传远程仓库(push)
## 默认代码上传push
git push <远程主机名> <本地分支名>:<远程分支名>
## push上传(本地分支名与远程分支名相同,则可以省略冒号)
git push <远程主机名> <本地分支名>
## 本地的 `main` 分支与远程仓库 `origin/main` 分支关联, 在以后的推送和拉取操作中,就可以使用 `git push` 和 `git pull` 命令,而不必指定远程分支的名称。
git push -u <远程主机名> <本地分支名>
## 删除远程分支(需本地分支与远程分支同步)(本地分支无影响)
git push origin --delete Test_XiaoMing
4.2 代码拉取 - pull
x.1远程代码拉取 pull
## 默认代码pull拉取方式
git pull <远程主机名> <远程分支名>:<本地分支名>
## 补充(pull成功, 但是文件未更新, 可能是暂存区与工作目录有缓存)
git reset HEAD . // 清除缓存区(staging area)缓存
git checkout . // 放弃掉所有还没有加入到缓存区(git add)的修改
## 允许冲突强制拉取
git pull origin main --allow-unrelated-histories